Each image / photo / graphic added to the website should be supplemented with alternative texts, i.e. ALT texts.
What is ALT text for?
Alternate text is displayed in place of the image if it cannot be displayed for some reason (such as when your internet connection is slow). The second important reason why it is worth implementing it is that search engines treat ALT text as keywords and take them into account when indexing the site. The presence of ALT texts improves the results in all tests examining the quality of the website, eg. Google Lighthouse. So let's complete all these descriptions for images.
ALT text should be short but meaningful.
How to add an ALT for an image in the website builder?
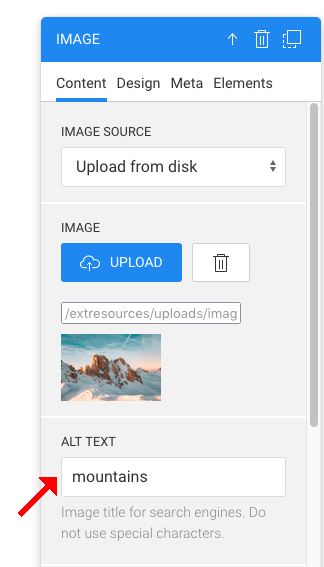
1. Click on image, go to its settings.
2. Fill in the "ALT text" field, which is located just below the image.

3. Save and publish the website.
How to add ALT text for an image in blog post?
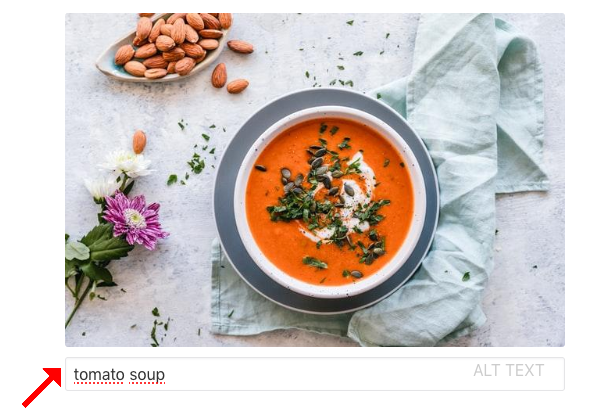
Below each image in the post there is a text input where you can enter ALT text.

Save the post. You don't need to publish your site in the builder, saving your posts in the Blogs collection works independently.
See also: SEO Tips for beginners
ALIGATA
Aligata is a website building platform that offers an easy-to-use creator, built-in tools and integrations, stable hosting, and technical support. You can easily create beautiful, fast, and search engine optimized websites.